Just the most important ones.
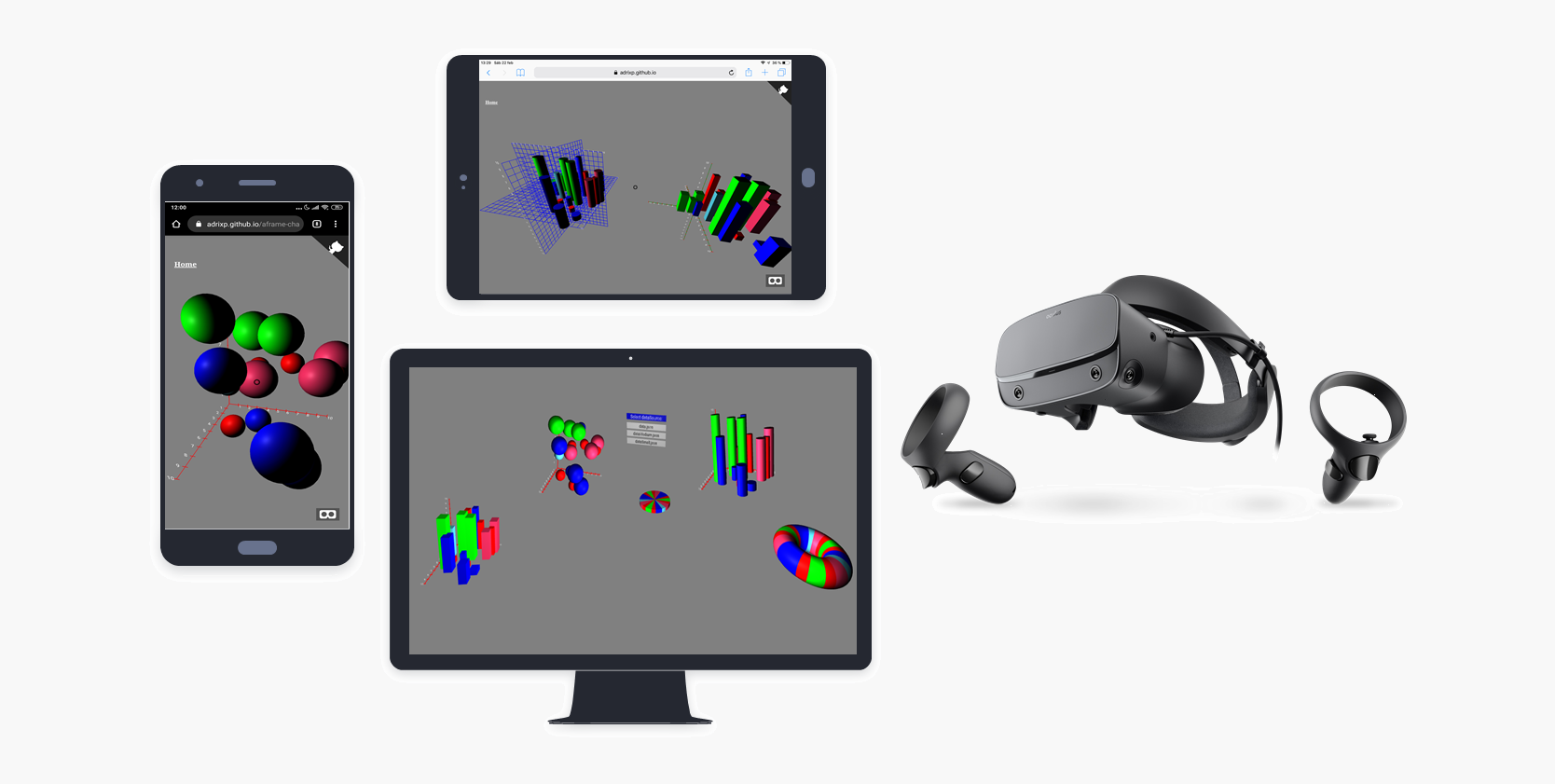
A-Frame is a web framework, based on ThreeJS, for building virtual reality experiences. Make WebVR with HTML and Entity-Component. Works on Vive, Rift, Daydream, GearVR, desktop.
Three.js is a 3D library that tries to make it as easy as possible to get 3D content on a webpage. Three.js uses WebGL to draw 3D.It handles stuff like scenes, lights, shadows, materials, textures, 3d math, etc.
JavaScript is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm. It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.
HTML5 is a markup language used for structuring and presenting content on the World Wide Web. Many new syntactic features are included. To natively include and handle multimedia and graphical content respect of HTML4
Git is a distributed version-control system for tracking changes in source code during software development. It is designed for coordinating work among programmers, but it can be used to track changes in any set of files.

This component will help you to create a stunning 3D charts with VR. Check out some of the fuatures below.
A live demo of the plugin is uploaded to a website and you can try it right now.
Live DemoDownloadable PDF file of my degree thesis just in case you want to learn more about it.
Download PDF Download PPTGitHub repository where you can download the plugin and follow the install steps.
Check out
Developer